Starbucks Complicates iPhone App
I love coffee. I love my favorite Starbucks even more. A nice comfy leather couch with an AC outlet 6″ away, almost-decent Wi-Fi, an oven to heat up lots of delicious things, and one of the amazing but still-rare Clover Brewing System machines.
But I’m disappointed by the Starbucks iPhone app, and I’d like to give their developers some advice on improving it.
First, why are their two similar apps in the iTunes store? Both apps include a GPS-enhanced store locator and an electronic version of your Starbucks reward card, complete with a barcode that makes it fast to pay with (and get free refills!).
 The “Starbucks Card Mobile†app came first, and its description even explicitly states users should download the “single app†instead. Leaving the older app in the store confuses users about which one to download, especially since the release date is newer (Nov 9, 2011) than the supposedly enhanced Starbucks “single appâ€Â (July 15, 2011).
The “Starbucks Card Mobile†app came first, and its description even explicitly states users should download the “single app†instead. Leaving the older app in the store confuses users about which one to download, especially since the release date is newer (Nov 9, 2011) than the supposedly enhanced Starbucks “single appâ€Â (July 15, 2011).
In many ways, this is the superior app. It is simple, easy-to-use, and includes only features that nearly every single user will use. It is a well-designed effort to make customers happy and hooked, which is the key to loyalty.
 The Starbucks app adds the ability to send eGift cards via email or Facebook, to save custom drinks (more on this in a separate post), view food and coffee menus, a barcode scanner (bereft of any instructions about what to scan and why) and browse Starbucks job opportunities. And oh yeah, a prominent, can’t-be-deleted link to SDN—the Starbucks Digital Network. And it is more than three times larger, topping in at nearly 15 MB.
The Starbucks app adds the ability to send eGift cards via email or Facebook, to save custom drinks (more on this in a separate post), view food and coffee menus, a barcode scanner (bereft of any instructions about what to scan and why) and browse Starbucks job opportunities. And oh yeah, a prominent, can’t-be-deleted link to SDN—the Starbucks Digital Network. And it is more than three times larger, topping in at nearly 15 MB.
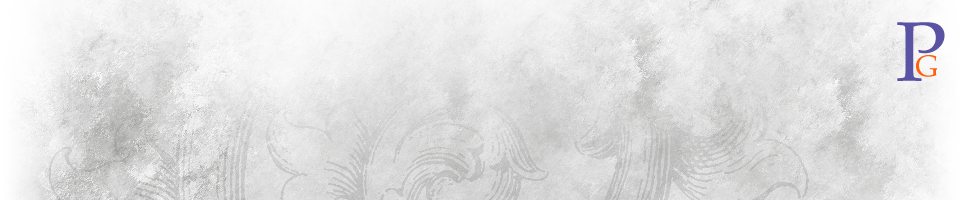
And it is missing icons for the iTunes Wi-Fi store and Clover coffee in the list display of nearby stores, making it very difficult to quickly find the closest place to get my Clover fix. (Yes, you can specify a filter for it, but that takes more time and taps than just showing all the amenities icons.)
What percentage of Starbucks’ customers do you think are interested in a job with the company? Some for sure, but few enough that this feature simply clutters and complicates the app for 99% of the users. This should go.
I am sure that Starbucks hopes to increase revenue by driving people to its Yahoo-partnered portal, but I suspect that even fewer customers are interested in this than are interested in working for Starbucks. Yahoo’s sites are invariably cluttered and lacking the attractiveness and enjoyability of most any Web 2.0 site. Continuing this association with Yahoo hurts Starbucks’ brand, in my opinion. It also is simply a link to a web site, and thus takes you out of the Starbucks app. This is not a good user experience.
Brew a Better App
First, the navigation bar at the bottom is a great feature, because there are a few things one will always want to be just a tap away. But it should not scroll, because there aren’t more than 4 of these things:
- Kill the SDN and Jobs icons.
- Kill the Help icon and replace it with a small information symbol (a circled roman serif i) in a corner of the app.
- Consider making the Settings icon a small icon in a corner of the screen, as well.
- Move the Rewards and eGifts icons to the main screen.
- Fix the Food icon—crossed utensils may look cool, but anything that looks like an X should only be used for the concept of “cancelâ€, period. This lesson was learned many decades ago during the design of wayfinding symbols for airports. And it would be much better to simply use the same icon for food or snacks as the AIA symbol set uses.
- Please make the coffee bean icons look a little less like a pair of lips about to kiss.
- Leave the home, My Card, and Stores icons in the navigation bar.
- Move the myDrinks icon to the 4th slot in the navigation bar.
Next, bring over the missing icons from the Starbucks Card Mobile app, so that users don’t have to filter the search results just to see which amenities nearby stores have what they desire.
There are also a few symbols that are ambiguous or inconsistent with existing symbol conventions that should be redesigned.
![]() Look at the app screens above, and see if you can figure out what each icon means without using this glossary. Several of them are good or very good, because they follow existing conventions and are thus obvious.
Look at the app screens above, and see if you can figure out what each icon means without using this glossary. Several of them are good or very good, because they follow existing conventions and are thus obvious.
But a few are difficult to associate with their supposed meaning. This leads me to the hunch that Starbucks had graphic designers make these icons, without the benefit of any help from symbol design experts, and without properly testing them with potential users.
The Wireless Hotspot needs no explanation, because nearly every device that has Wi-Fi uses that exact icon. Same thing with the Drive-Through car icon; the correct association is fairly obvious (though a front-profile of a car would suggest parking, and should be avoided). The beamed eighth-notes for an iTunes Wi-Fi music store is good, but would be even better if it used the exact same shape as does the iTunes application, with the circle around it.
The clock for “open now” is less obvious, but still a ready association, which is strengthened by its grouping with the word “open” in actual use.
The stylized clover is ideal, because it is exactly the same shape as is used on the Clover Brewing System machine, and is unique enough to be recognizable. The Starbucks Reserve icon, while the same as used on the packaging, is idiosyncratic to me; I don’t make any association between its design and the concept of “reserveâ€. Frankly though, I don’t have a suggestion for improvement. I can only surmise that for those who have become hooked on the reserve coffees, the association for them as is strong as is my association with the Clover icon.
The two symbols that need the most work are the Mobile Payment and Oven-warmed food icons.
First, the open flame icon is not the best association with food warming. It might be appropriate for Burger King, which uses open flames to grill its burgers, but nothing about it makes the association with the ovens that Starbucks uses. I don’t want my scones to be scorched by a flame!
Actually, it wouldn’t really be appropriate for Burger King either, because it too closely resembles the open flame used in fire-safety symbols and signs. It is bad to associate any symbol used for safety issues with something benign, because it lessens the impact of the symbol when seen on signs related to safety. (The symbols for prohibition and do not enter are often abused as well; they should not be used for such things as cancel and delete in computer software!)
A better choice would be the international standard symbol for heat, (space-permitting) enclosed inside a simple line drawing of an oven. These three wavy arrows are used universally on all kinds of things that radiate heat, including car defrosters, heated leather seats, and even on the bottom of oven-safe containers.
 Designing an improved mobile payment icon is a bit more difficult to design. One problem with the existing symbol is the space between the motion bars and the dollar sign is not much less than that between adjacent symbols. It might be enough to move the two closer together, and perhaps even slant the dollar sign, to emphasize the concept of speedy payments.
Designing an improved mobile payment icon is a bit more difficult to design. One problem with the existing symbol is the space between the motion bars and the dollar sign is not much less than that between adjacent symbols. It might be enough to move the two closer together, and perhaps even slant the dollar sign, to emphasize the concept of speedy payments.
A new symbol should not look anything like the Tap & Go logo used on near-field communications terminals (and on compatible credit cards, cell phones, etc.), because it uses a barcode shown on your smart phone screen instead of RF.
A simplified 2D barcode with the dollar sign might be better. Or surrounding the dollar sign with a simplified 2D barcode. A dollar sign inside a simplified smart phone screen would be ideal, but I don’t think the available pixels are enough for such an icon to be recognizable.
And of course, these changes should be tested according to the ISO guidelines. (e.g. you need to ask test subjects what they think each symbol means, without providing any hints. Multiple choice questions, as I’ve seen used, produce bad and misleading results.)